Wie man mit Facebook Canvas die perfekte Katzen-Microsite gestaltet
Facebook Canvas ist eine neue Funktion, mit der man sich eine Microsite direkt auf Facebook basteln kann. Wir haben eine Seite mit süßen Katzen gestaltet.
Facebook Canvas ist eine neue Funktion, mit der man sich eine Microsite direkt auf Facebook basteln kann. Wir haben eine Seite mit süßen Katzen gestaltet.
Facebook Canvas ist eine neue Funktion des Social Networks, mit der man sich als Unternehmen eine Art Microsite direkt auf Facebook basteln kann. Bilder, Carousels, Videos, Text und Call-to-Action-Buttons kann man auf beliebige Art miteinander kombinieren, sodass der (ausschließlich mobile) Nutzer ein „umfassenderes Produkterlebnis“ hat, ohne Facebook je verlassen zu müssen. Ausgewählte Unternehmen dürfen die Funktion vorab testen – darunter auch wir. Wir haben diese Macht gleich mal dazu genutzt, eine großartige Microsite mit süßen Katzen zu gestalten. Und das ging so:
Zu finden ist die Canvas-Funktion auf der jeweiligen Unternehmensseite unter „Publishing Tools“. Um eine neue Canvas zu erstellen, geht man ganz einfach auf „Create“ – und los geht’s:
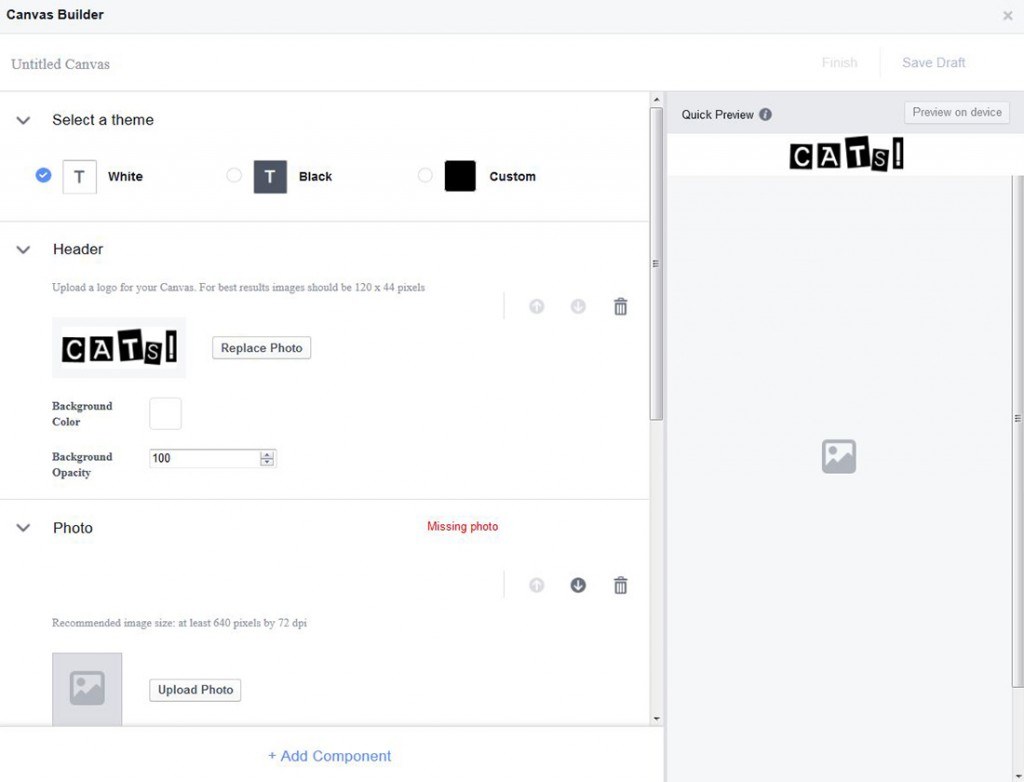
Im sogenannten Canvas Builder wählt man dann erstmal ein Theme aus und lädt ein Headerbild hoch – dabei handelt es sich um ein relativ kleines Logo (laut Facebook idealerweise 120 x 44 Pixel), das für den User auch zu sehen ist, wenn er nach unten scrollt (fixed). Wir betiteln unsere Canvas passenderweise mit „CATS!“. Hintergrundfarbe und Deckkraft können ausgewählt werden.
 Auf der rechten Seite sieht man eine Vorschau der gebauten Canvas.
Auf der rechten Seite sieht man eine Vorschau der gebauten Canvas.
Nun kann man verschiedene Content-Elemente hinzufügen, wir beginnen mit einem süßen Katzenbild. Empfohlene Größe ist 640 Pixel mit 72 dpi; man kann wählen, ob das Bild in den Bildschirm des Users eingepasst wird (default), ob er es durch drauftippen vergrößern kann (Tap to Expand), oder ob er sein Gerät neigen kann, um das gesamte Bild zu sehen (Tilt to Pan).
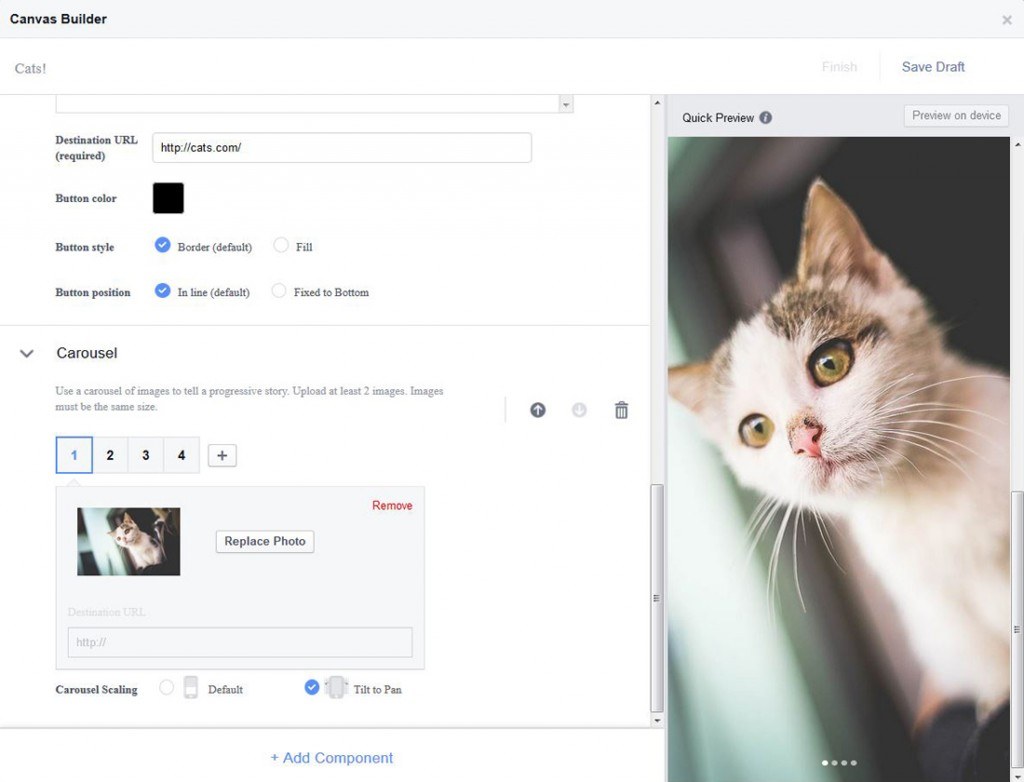
Als nächstes kann man den User mithilfe eines Buttons (zum Beispiel: „Mehr Katzen!!!“) auf eine externe Website lotsen. Die Aufschrift und Farbe des Buttons kann selbst bestimmt werden, allerdings steht nur eine sehr begrenzte Auswahl an Schriftarten und Designs (Border vs. Fill) zur Verfügung.
Die einfachste Version einer Canvas wäre nun bereits erstellt. Über „Add Component“ kann man weitere Elemente hinzufügen, etwa ein Carousel (bekannt aus Ads und Postings) mit mindestens zwei Katzenbildern (diese müssen alle dieselben Abmessungen haben):
 Auch hier kann man zwischen Default und Tilt-to-Pan-Anzeige wählen.
Auch hier kann man zwischen Default und Tilt-to-Pan-Anzeige wählen.
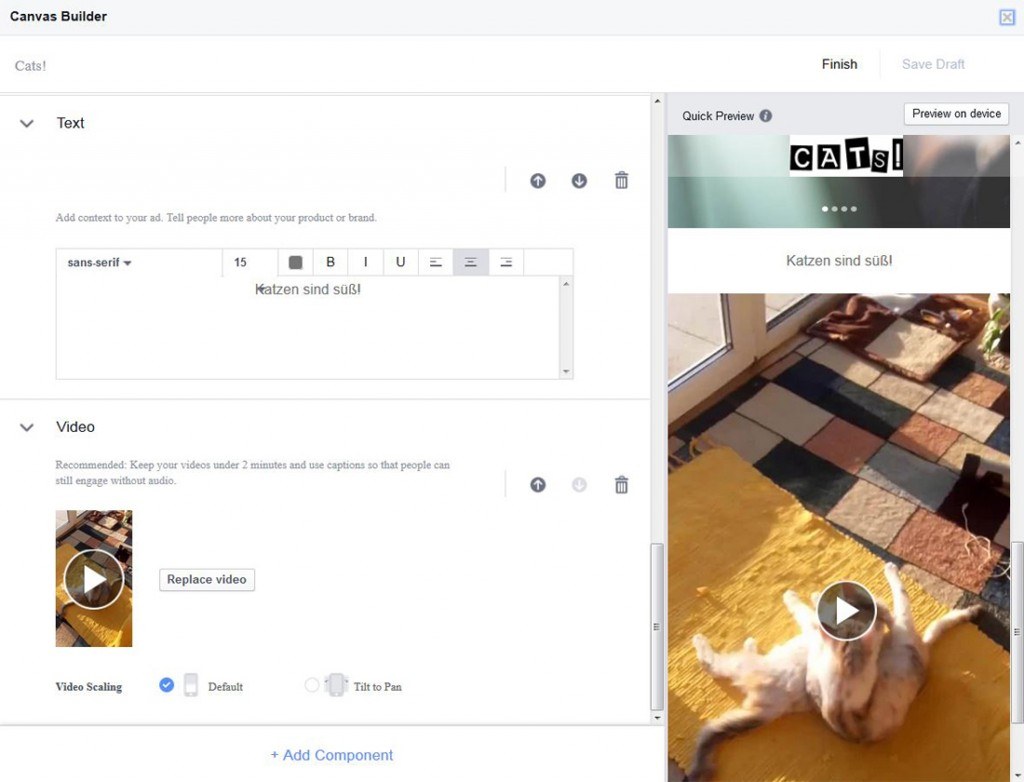
Zwei weitere mögliche Elemente gibt’s bei Canvas: Textfelder (mit denselben eher begrenzten Formatierungsmöglichkeiten) und selbstabspielendes Video (denn was wäre eine Katzen-Microsite ohne Katzenvideo?).
 Alle genannten Elemente können per Mausklick nach oben oder unten verschoben werden – die Anordnung bleibt also dem Gestalter überlassen. Außerdem können nach Belieben weitere Buttons, Fotos, Carousels, Textfelder und Videos hinzugefügt werden, bis man die perfekte Katzenseite hat.
Alle genannten Elemente können per Mausklick nach oben oder unten verschoben werden – die Anordnung bleibt also dem Gestalter überlassen. Außerdem können nach Belieben weitere Buttons, Fotos, Carousels, Textfelder und Videos hinzugefügt werden, bis man die perfekte Katzenseite hat.
Wenn man seinen Entwurf abgespeichert hat (Achtung: Speichern ist nur möglich, wenn alle Elemente abgeschlossen sind, also zum Beispiel Carousels über mindestens zwei Fotos verfügen und Videos fertig hochgeladen sind), kann man sich am eigenen Mobilgerät eine Vorschau anzeigen lassen. Man klickt dazu am Desktop auf „Preview on Device“ und erhält, sofern man auf Facebook eingeloggt ist, mobil eine Notification mit Link auf die Fullscreen-Vorschau.
Ist man mit der Canvas zufrieden, klickt man (wieder auf dem Desktop) auf „Finish“ – danach kann man wählen, ob man einen organischen Post erstellen oder die URL in eine Facebook-Anzeige einfügen und somit die Canvas bewerben möchte.
Facebook möchte wohl eine Art kleines Alternativ-Internet aufbauen. Mithilfe der nativen Video-Upload-Funktion wurde der YouTube-Link aus der Timeline verdrängt. Die Möglichkeit, Artikel direkt auf Facebook zu lesen, anstatt auf einen externen Website-Link zu klicken, ist mit der Funktion „Instant Articles“ bereits ausgewählten Seiten zugänglich und soll bald flächendeckend vorhanden sein. Canvas ist wohl der nächste Schritt, damit die User Facebook gar nicht mehr verlassen müssen. Warum denn auch – wenn man seinen Cat Content direkt vor Ort erhält?
—
Mit Dank an picjumbo.com und pexels.com!
Newsletter abonnieren