Responsive Web Design – Teil 2: Lösungsansätze
In diesem zweiten Teil der Responsive Web Design-Serie werden die verschiedenen Ansätzen des Responsive Web Design vorgestellt und erklärt.
In diesem zweiten Teil der Responsive Web Design-Serie werden die verschiedenen Ansätzen des Responsive Web Design vorgestellt und erklärt.
Im ersten Teil der Serie habe ich erklärt, warum Responsive Web Design wichtig ist und es 2014 eigentlich keinen Relaunch mehr ohne geben sollte. In diesem Teil möchte ich mich mit den verschiedenen Ansätzen des Responsive Web Design beschäftigen.
Bei einem Liquid Layout wird immer die gesamte Breite (also 100%) des Browsers genutzt, die Elemente ordnen sich darin nach bestimmten Vorgaben an. Diese Lösung eignet sich vor allem für Layouts, bei denen „Tiles“, also kleine Content-Schnipsel, vorkommen. Beispielsweise E-Commerce-Systeme wie amazon.com: Jedes Produkt ist ein einzelnes Tile mit einer fixen Breite; je nach Auflösung passen mehr oder weniger Elemente in eine Zeile.
Ein weiterer spezieller Vertreter dieses Layouts ist Pinterest. Alle Pins haben die gleiche Breite, aber (meistens) unterschiedliche Höhen. Die Anordnung erfolgt in Spalten, mit dem neuesten Element ganz oben.
Pinterest ist ein prominenter Vertreter des Liquid Layouts.Dass dieser Ansatz aber nicht für alle Inhalte geeignet ist, zeigt wikipedia. Der Text zieht sich fast über die gesamte Breite und wird dadurch bei hohen Auflösungen unleserlich.
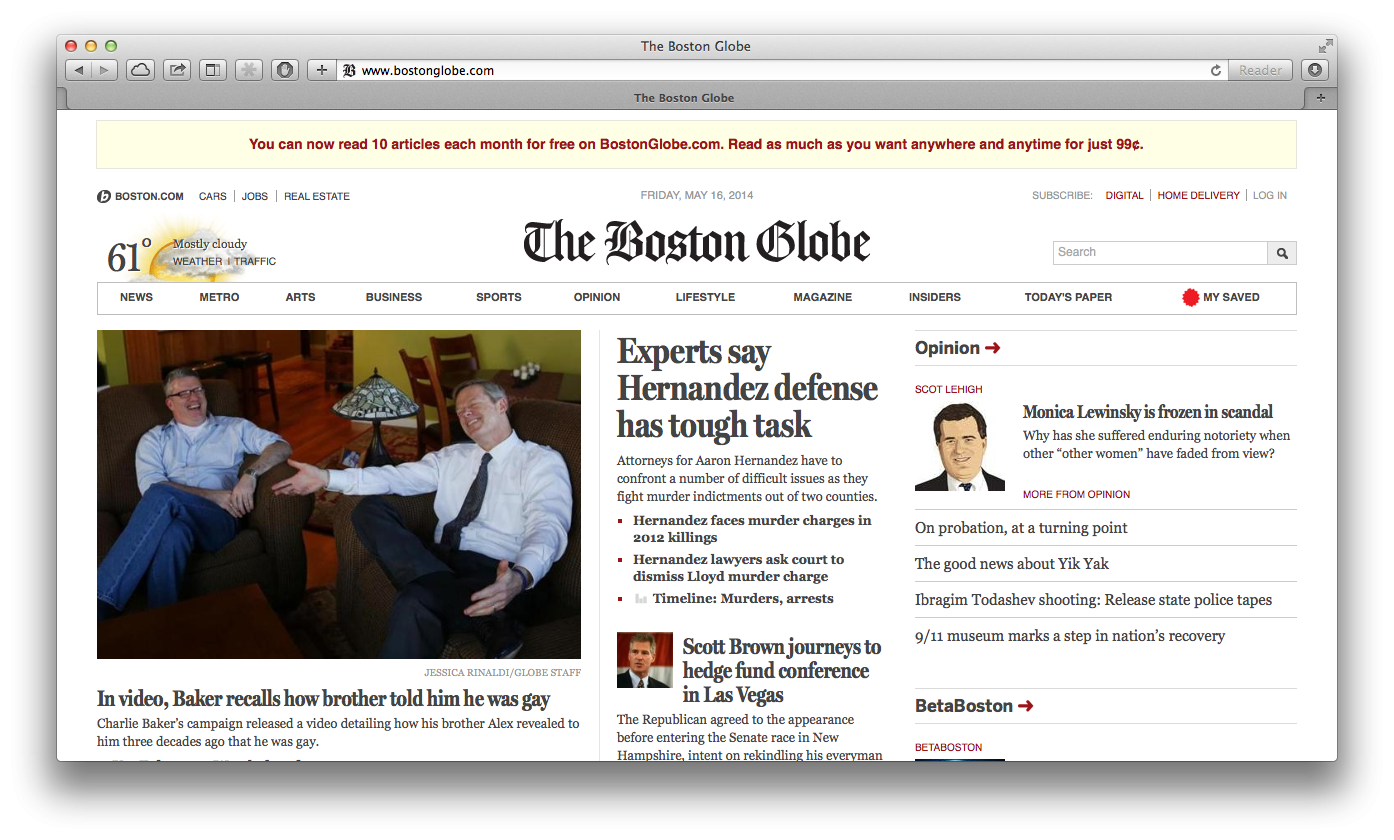
Den meisten Layouts liegen Grids zugrunde. Das hat viel mit der Technik dahinter zu tun, aber auch für die logische Anordnung ist ein Raster hilfreich. Als ideale Lösung haben sich zwölf Spalten herauskristallisiert, da sich diese Zahl relativ flexibel aufteilen lässt: Spalten werden zusammengefasst und ergeben so einen Block. Ein Seitenblock kann so drei Spalten (25%) einnehmen, der Hauptbereich die übrigen 75%. Oder gleichwertig mit zweimal sechs Spalten usw.Wenn man hinter die Kulissen von vielen Websites schaut, entdeckt man, dass den meisten ein 12 Column Grid zugrunde liegt. Ein prominentes Beispiel, das in diesem Zusammenhang immer wieder genannt wird, ist die Website des Boston Globe.
 Die Website des Boston Globe wird sehr häufig als Best Case für das 12-Column-Grid genannt
Die Website des Boston Globe wird sehr häufig als Best Case für das 12-Column-Grid genannt
In geringeren Auflösungen werden Spalten weggelassen: So werden im Tablet-Hochformat nur noch neun Spalten verwendet, auf dem Handy im Querformat sechs und im Hochformat vier Spalten.
Für den „Übergang“ zwischen den Auflösungen gibt es wiederum zwei Ansätze: Entweder teilt sich die gesamte Breite auf die Spaltenanzahl auf (beispielsweise mashable.com) oder aber man wählt eine fixe Spaltenbreite und richtet die Website zentriert aus (z.B. readwrite.com).
Auf readwrite.com wird eine fixe Layout-Breite für jede Auflösung verwendet.Natürlich gibt es noch weitere Ansätze, wie man eine Website im Responsive Webdesign umsetzen kann. Liquid Layout und Column Grid sind aber die häufigsten Grundideen, auf die die Lösungen aufbauen.
Im nächsten Teil der Serie werde ich darauf eingehen, wie man ein Responsive Webdesign am besten angeht.
Newsletter abonnieren